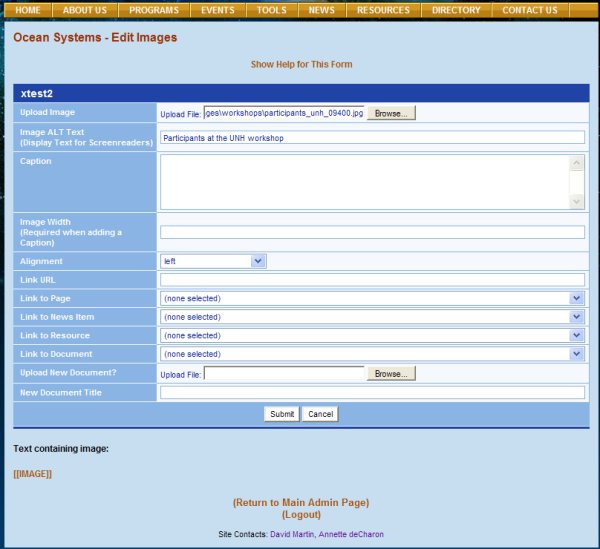
Images can be added to your content pages by typing IMAGE in double brackets [[IMAGE]] as shown in the image at top right1. When your content page is submitted, the CMS will display the Edit Images page (see middle image at right) for uploading your image and entering associated information. The fields and elements on the Edit Image page are described below. Roll your mouse over the down arrows to preview choices in existance on the COSEE-OS website when this tutorial was made. Upload Image. Click the Browse button to find the image you wish to upload. Only GIF, JPG, and PNG files are accepted. The recommended image width is 200 pixels (height is dictated by width), but you can experiment to find the best size for your page. See Appendix A for help on resizing and cropping images. Image Alt Text. Alternate text that shows up when the mouse is pointed at this image, or that is spoken when a screen reader encounters it. Caption. Optional text that may be posted below your image. Image Width. The width of your image if you're including a caption, otherwise left blank. Alignment. A drop-down list for aligning your image to the left or right of content text, or in the center of your page. Link to. If you'd like to link your image to something, choose ONE of the following, otherwise leave these fields blank:
Upload New Document? If you wish to upload a new document instead of selecting from the drop-down list of existing documents, click on the Browse button to find that document on your hard drive. Your document will be uploaded to the server when you submit the page. New Document Title. If you are uploading a new document, you may enter a title name here. If you leave this text box blank, your document will be given the same name as your link title. Submit/Cancel. To upload your image and submit the accompanying information, click on the Submit button. To cancel your input and return to the Show page, click on the Cancel button. You may upload more than one image at a time. The CMS will display as many Edit Images pages as required, one at a time, beginning with the first [[IMAGE]] tag it encounters. The text surrounding the image will be posted at the bottom of the page in dark orange for reference. The bottom image (above right) shows the content page after the Edit Images page was submitted. The [[IMAGE]] tag has been replaced with [[IMAGE||images/coseeos/participants_unh_09400.jpg||left||Particpants at the UNH workshop||||7||||]], which directs the CMS to display the participants_unh_09400.jpg image stored in the images/coseeos folder on the left side of the page with a cellspacing of 7 and an ALT tag equal to "Particpants at the UNH workshop". Click here to see the completed xTest2 Show page.
Previous | Next | Contents | ||||||||||||||||||||||||||||||||
COSEE CMS Tutorial